Do not copy and use without the written permission or replace an existing watermark.
Kali ini Author akan Mengganti / merubah wajah seseorang pada foto dengan wajah orang lain atau bisa juga dengan wajah kita..
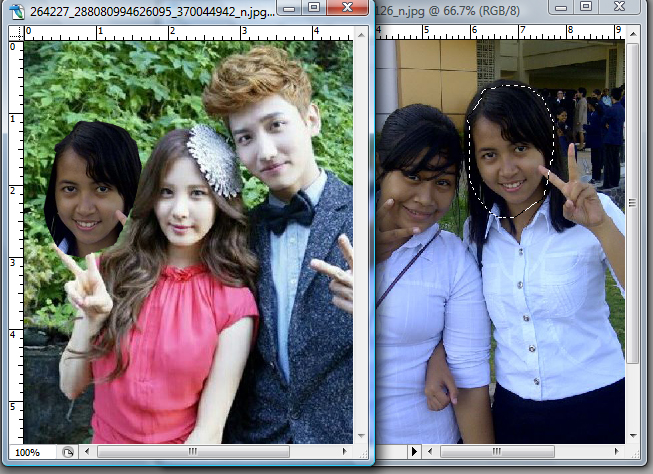
1. Silahkan jalankan Photoshop dan buka foto yang ingin kalian ubah. Disini author menggunakan foto Penyanyi korea (Seohyun) yg akan di ubah sama wajah teman author.

2. Pada foto yang akan dipindahkan wajahnya, seleksi bagian wajahnya saja dengan menggunakan Lasso Tool.
Setelah bagian wajahnya terseleksi, kita pindahkan ke foto Seohyun dengan cara Copy – Paste, Tekan [Ctrl] + [C] pada keyboard di foto yang akan lo ambil muka nya, setelah area wajah nya terseleksi. lalu pindah ke area kerja foto Seohyun, kemudian tekan [Ctrl]+[V].
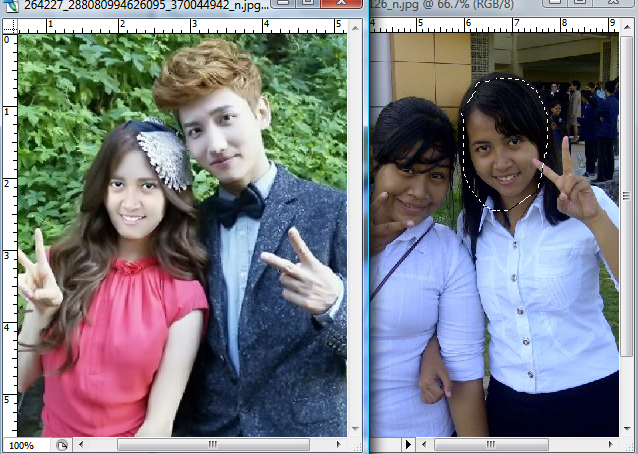
Hasilnya akan seperti ini
Sesuaikan dulu ukuran foto kepala dengan foto yang akan kita rubah jika ukurannya berbeda. (Ctrl+T)
3. Samakan foto kepala tadi dengan photo yang akan kita rubah wajahnya. Cerahkan foto dengan Curve (Ctrl+M)
4. Kemudian pada Layer 1 klik Eraser Tool, atur diameternya sesuai kebutuhan dan hardnessnya 0%. Selanjutnya hapus area yang akan kita hilangkan pada Layer 1 dengan Eraser Tool.
Hampir selesai, tinggal samain warna muka mereka
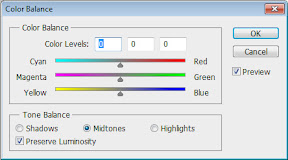
5. Sekarang kita samakan warna muka Layer 1 dengan Layer Background,Lalu Pilih Color Balance pada Menu Bar : Image > Adjusment > Color Balance

Perhatikan warna muka Seohyun, atur warna Cyan, Magenta dan Yellow sehingga warna muka yang dipindahkan tadi sama dengan foto Background nya/foto Seohyun.
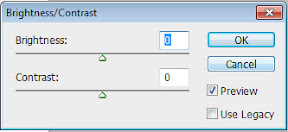
6. Atur tingkat Kecerahan Layer 1, dengan Brightness / Contrast, masih tetap di menu Bar : Image > Adjustment > Brightness / Contrast, atur Nilai Brightness dan Contrastnya sesuai kebutuhan.

Author rasa sampai disini udah Cukup, Penyempurnaan Lain nya tinggal bagaimana kalian berexplorasi..:)







Sip nih..
ReplyDeleteSilahkan dicoba :)
DeleteKak ada tutorial yg video nga?
ReplyDelete